来源:JWDA骏地设计
一、对齐 Alignment
设计元素的布局方式,例如常见的沿行或列对齐,或者整体围绕中心点对齐。
- 对齐可创造统一性和整体感
有助于设计的整体审美及感知的稳定性。
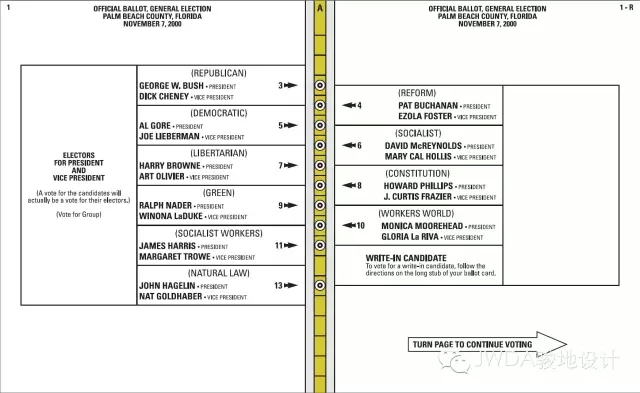
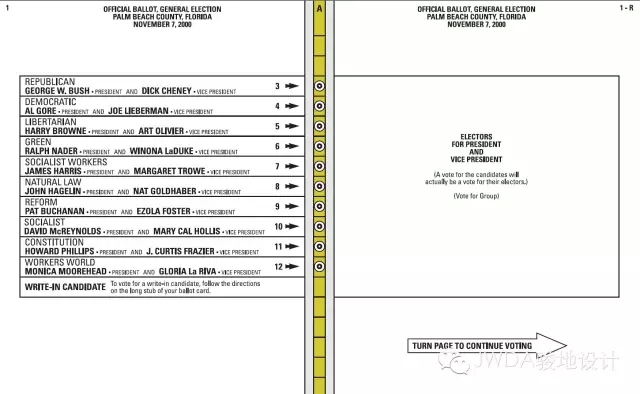
- 左或右对齐比居中有更强烈的暗示
左右对齐,呈现清晰的视觉线索;居中对齐,视觉线索较为模糊。
- 具体设计中有更复杂的对齐方式
斜向的对齐路径之间的相对角度应不小于30度;在螺旋或圆形的对齐路径中,增加或突出对齐路径。
二、颜色 color
在设计上用颜色吸引注意、集合元素、表明含义并增加美感。
颜色运用合理,则视觉上更加有趣美观;反之,则会严重损害设计的外观形式和功能。
- 颜色的数量
限制一眼扫过范围内的颜色数量(一般为5种);
不要用颜色指示重要信息,因为大部分人的颜色视觉是有限的。
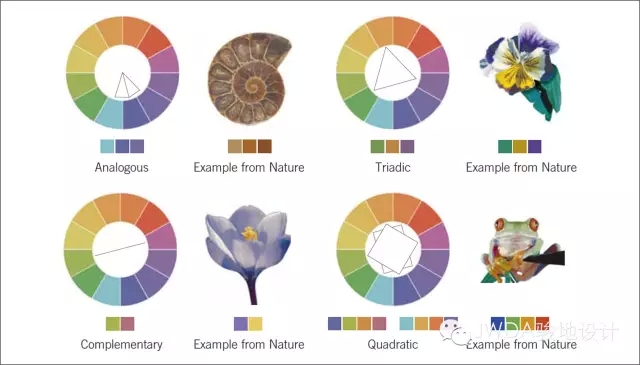
- 颜色的组合
(1)邻近的类似色
(2)互补色(撞色)
(3)对称多边形,取角上的颜色
大自然中的色彩组合:用暖色调作为前景元素,用冷色调作为背景元素;浅灰色是用于元素分组的安全色,可不与其他颜色相互竞争。
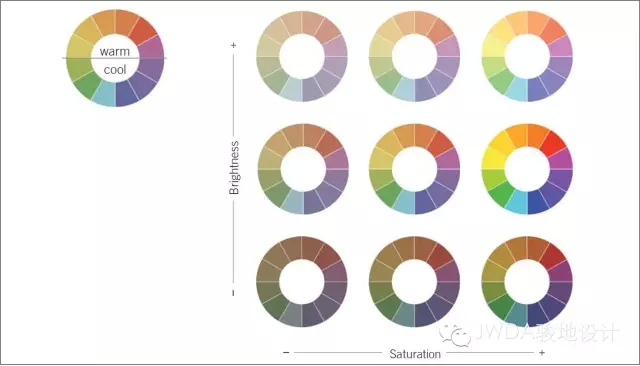
- 饱和度和明暗
饱和色(纯色调)可吸引人们的注意力,带来兴奋感、设计充满活力、有趣味
谨慎使用,视觉上是相互冲突的并会增加眼睛疲劳。
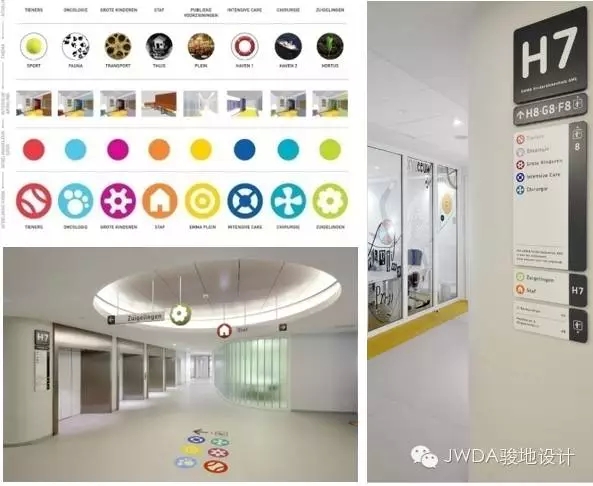
- 饱和色的应用
儿科医院的色彩相对来说运用更多饱和色,使装饰图案或物体更具吸引力,转移患病儿童看病的紧张焦虑心情。
不饱和色彩注重性能和效率,明亮的色彩让人觉得专业且友善,暗沉的色彩则使人觉得专业但严肃。
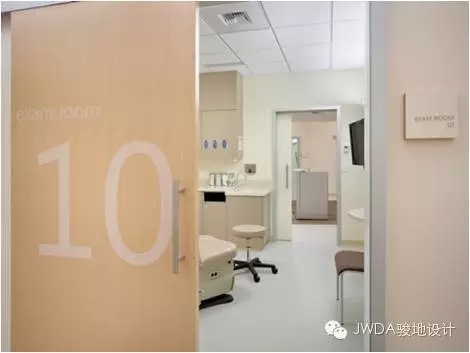
- 不饱和色的应用
医院室内设计的配色可以使用不饱和的明亮色彩,体现友善又专业的特质,缓解病人的焦虑和医生的工作压力。
律师事务所的配色可以使用不饱和的暗沉色彩,体现其严肃又专业的特质。
- 象征
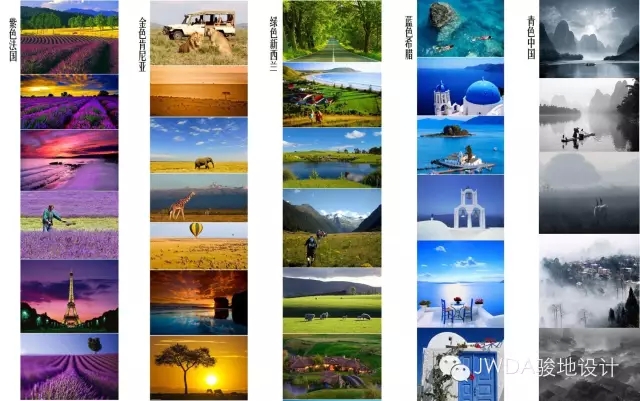
在不同的文化背景下,颜色的意义也是不同的。针对目标人群选择色彩。
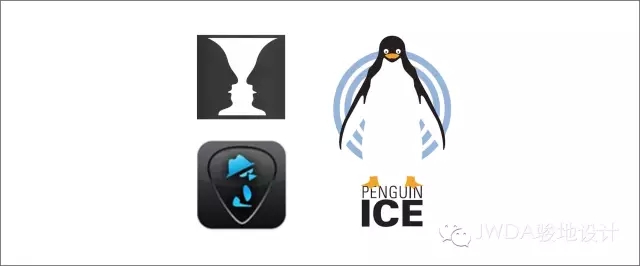
三、拟人形 Anthromorphic Form
人形或者与人类相似特点的设计倾向。
人类更易感知与人类相似的形式或模式,尤其是模仿人脸和人体的比例。
作用:引起关注,建立积极互动,激发情感诉求。
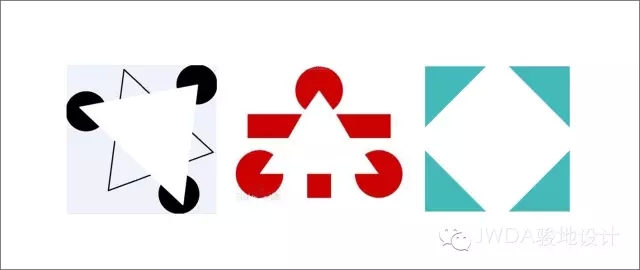
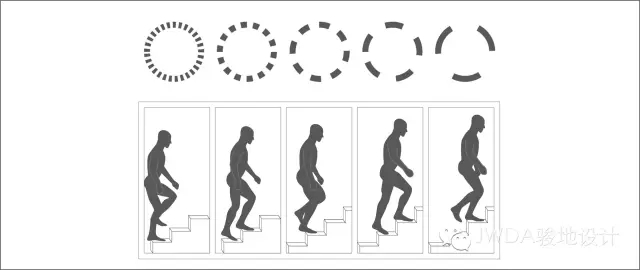
四、意向整合 Closure
观众会自动补充缺失信息,形成连续的移动图像

一种将一组独立的元素视为一个可识别的图案,而不是多个独立元素的倾向。
- 格式塔感知原理的一项
与生俱来的倾向:比起复杂更倾向于简单,比起随机更倾向于整体图案。
- 可辨认元素简单且相似时意向整合作用最强
更易找到视觉线索,帮助眼睛找到图案。
- 降低复杂性,引导潜意识参与设计
观众会潜意识地参与设计,使图案更完整。
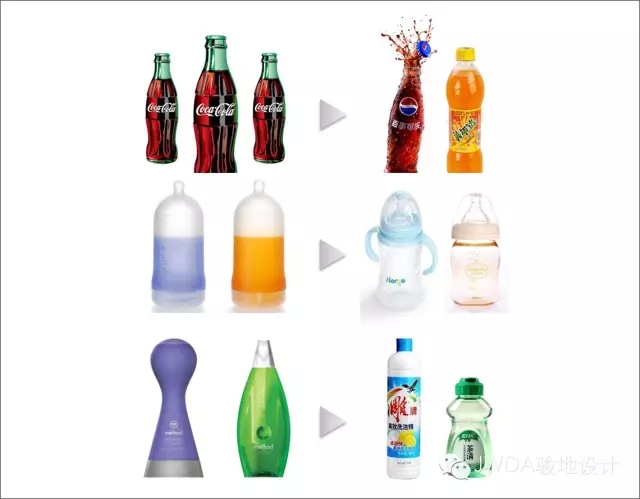
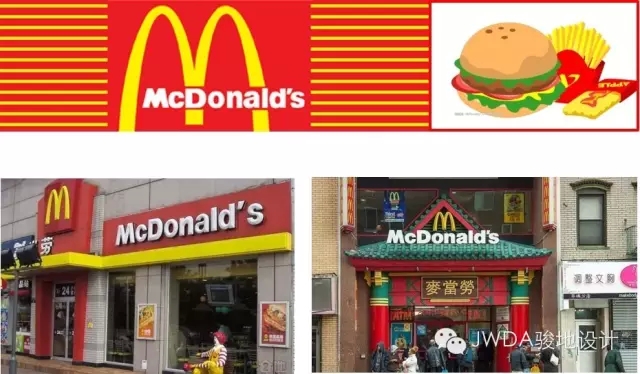
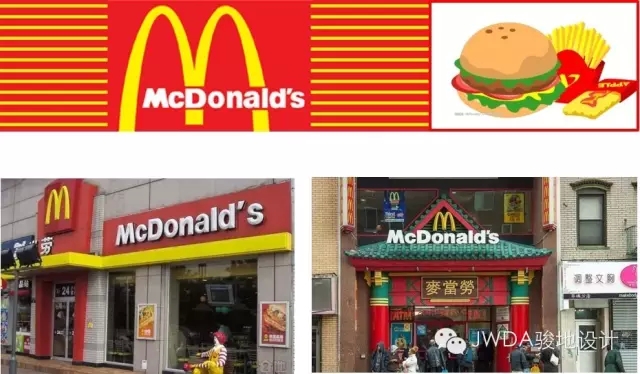
五、一致性 Consistency
当系统相似的部分以一致性的方法呈现时,系统的使用性将会被提升。
一致性使得人们有效地将知识运用于新的环境中、更快地学习了解事物,并且能够集中注意力于一个任务的相关方面。
- 美感一致性
风格与外观的统一:增强品牌识别度和产生共鸣,创造情感上的期待。
- 功能一致性
意义与行为的统一:利用已有的指示了解使用功能,增强使用性及易学性。
- 内部一致性
同一系统中与其他元素的一致性,美感与功能必须保持一致:能建立人们的信任感。
- 外部一致性
与外在环境里的其他元素一致;但要达成比较难,因为不同的系统很少遵循相同的设计标准。
运用准则:全面考虑美感与功能的一致性;确保系统达到内部一致性,尽量建立外部一致性。
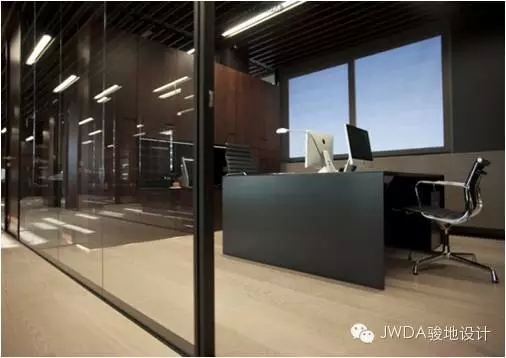
医院内部标识一致
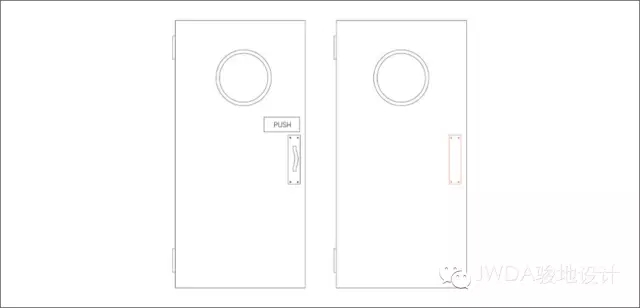
六、功能可见性 Affordance
建筑上的尖刺是为了防止鸽子停留
我们所见的物体或环境的物理特征会影响其功能使用。
从视觉上判断,会觉得特定的物品或环境更适合某些功能
功能可见性与预期功能相符,设计则有更高接纳率(即设计使用更高效,更便捷)
利用常见的图像可以增强设计的使用性(电脑桌面)
不单以人为对象来考虑
Tips:物品和环境的设计需要尽可能符合人们由所见而产生的心理预期。当功能可见性被成功地运用在设计中,该设计将更便于使用,不会被误以为有其他的用途。
七、可见性 Visibility
当系统的状态和方法都是清晰可见的时候,该系统的可用性将会被提高。
- 可见性原则是设计中最重要的原则之一
当系统能清晰地显示其状态、可执行的动作以及执行动作之后的结果时,系统将更加便于使用。
- 选择性可见
将任务和信息分解成小的、可消化的片段。隐藏当前非必须的选项,并指导人们如何走下去。避免“过量的可见性”。
- 分层组织是管理复杂系统并保持可见性的良好解决方案
分层组织可以将控制装置和信息进行逻辑分类,然后将它们隐藏到上一级控制中。
Tips: 清晰显示系统状态、可执行行动及后果;对用户操作进行及时反馈。尽量减少复杂性,提高可见性。
内容分享来自——Universal Principles of Design《设计通用法则》
作者:威廉·立德威尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)、吉尔·巴特勒(Jill Butler)