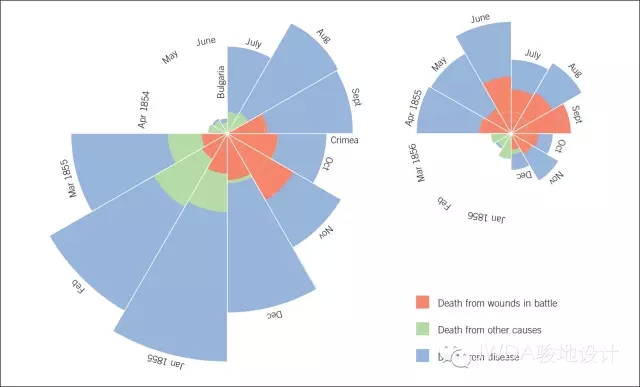
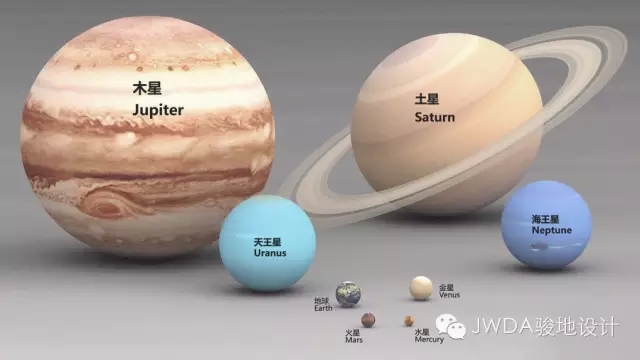
一、比较 Comparison
一种通过将两个或者多个变量系统按某种方法罗列,从而解释关系和模式的方法。
- 苹果VS苹果:相同的东西才有对比的价值
- 单一语境:对比的数据,要在同一语境下呈现。(如:数据出现在同一页,一样的表现手法)
- 基准:让对比变得清晰并且实质化。
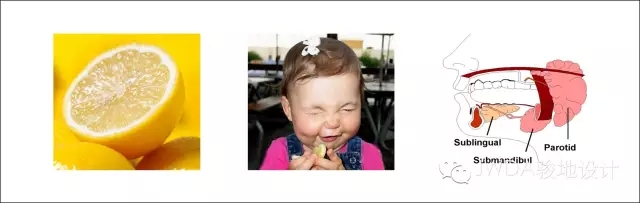
二、条件反射 Classical Conditioning
一种把刺激物跟身体或情感的无意识反应连结起来的技巧。
- 条件反射分为中性刺激,诱因刺激和无意识反应。
- 条件反射的运用手段
正面的条件反射:有影响的人物形象会刺激大脑皮层分泌多巴胺,让人们对产品、服务以及行为作出正面积极的联想。
反面的条件反射:将酒驾、吸烟和令人反感的影像与味道相连接。暴力与伤害的画面会让人作出负面的联想。
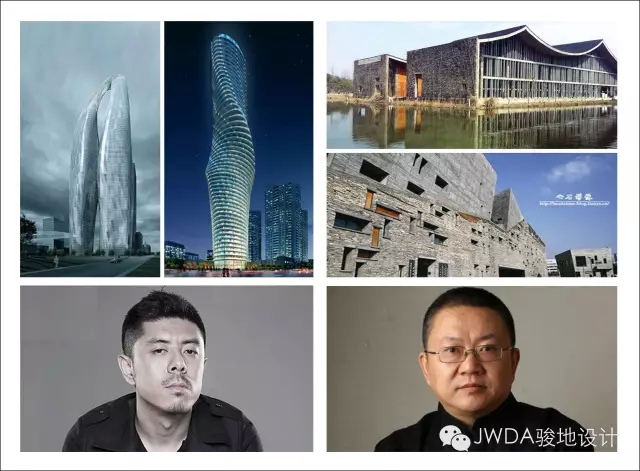
- 设计&条件反射:特定的设计能直接联想到该设计的设计师
草间弥生与波点设计
杰夫·昆斯与气球狗
- 建立条件反射
应用条件反射来影像设计的吸引力,或是左右某些特定的行为。如果一再地把设计和引起反应的诱因刺激配对出现,久而久之,就会引起联想的反应。
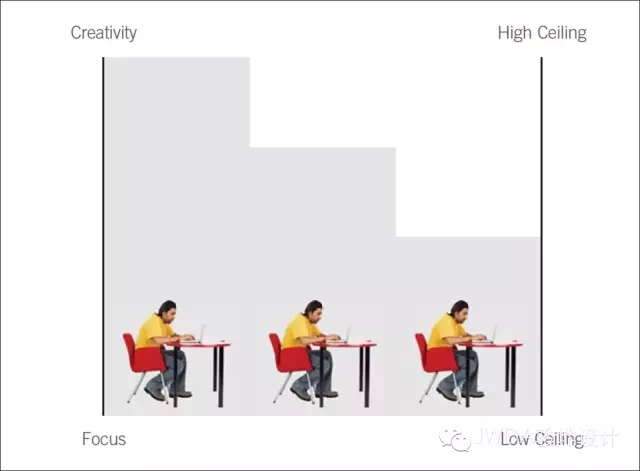
三、大教堂效应 Cathedral Effect
一种天花板可感知高度和认知之间的关系。高的天花板促进抽象和创造性的思考,低矮的天花板促进专注以及细节性的思考。
- 大教堂效应条件
可以被意识到的天花板高度才能激发大教堂效应。
- 天花板高度激发认知
天花板高度能促进相匹配的思维,不匹配的思维会因为天花板高度而减弱。
高天花板空间内的人趋向于关注一般的特点。
低矮天花板空间内的人则会关注特定的特质。
- 天花板高度和工作性质
高天花板的空间适合创意以及设计工作。
低矮的天花板则适合专注、细节的工作。
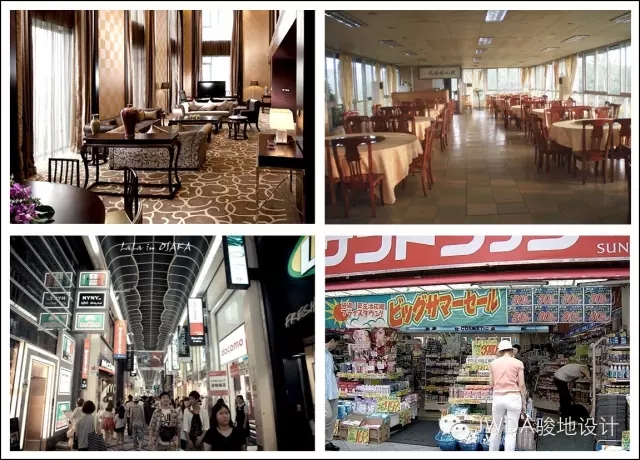
- 天花板高度和停留时间
高天花板延长客人的停留时间。
低矮天花板则减短其停留时间。
- 天花板高度和空间品质
高天花板代表较高的空间品质,低矮天花板则相反。
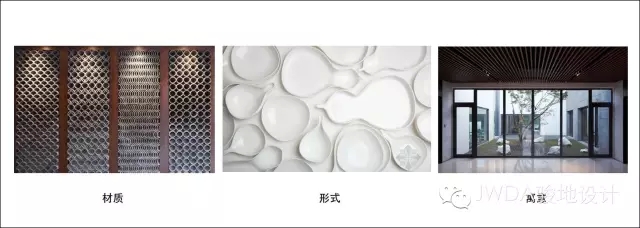
四、分类法 Layering
一种将许多信息整合为若干意元集组以帮助记忆和大脑处理信息的技巧。
- 二维分类法
将信息分组,一次显示一组。线性二维分类适用于有开头和结尾的信息。
非线性二维分类法适用于表达不同信息组之间的关系
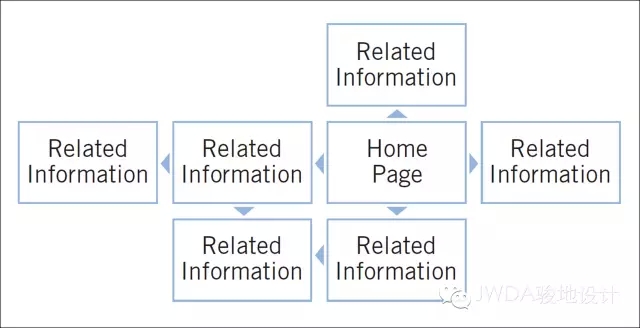
非线性二维分类法的种类:层级、平行、网状。
- 三维分类法
将信息分层,不同层级同时可见。
不透明三维分类适用于层级之间没有较大联系的情况。
透明三维分类法适用于层级之间有说明、补充等关系的情况。
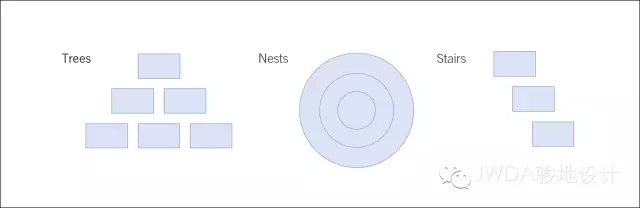
五、层级 Hierarchy
层级组织是可视化和理解复杂框架的最简单的方法。
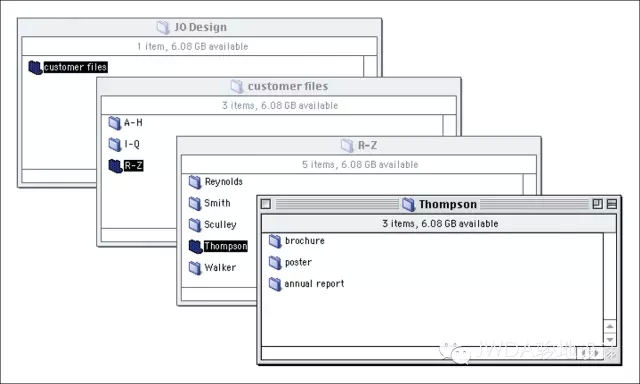
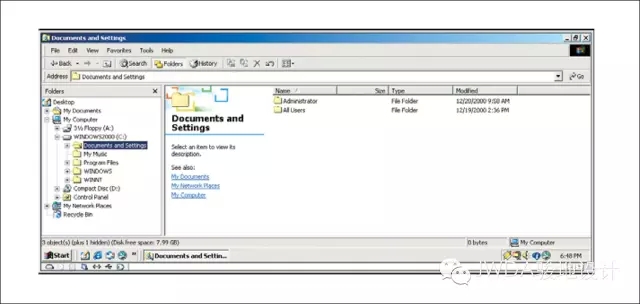
树状层级
子级元素位于亲级元素的下方。
适合代表层级或者减弱复杂性。
不适合表示过于庞大的层级关系。
不适合亲级元素有共享的子级元素。
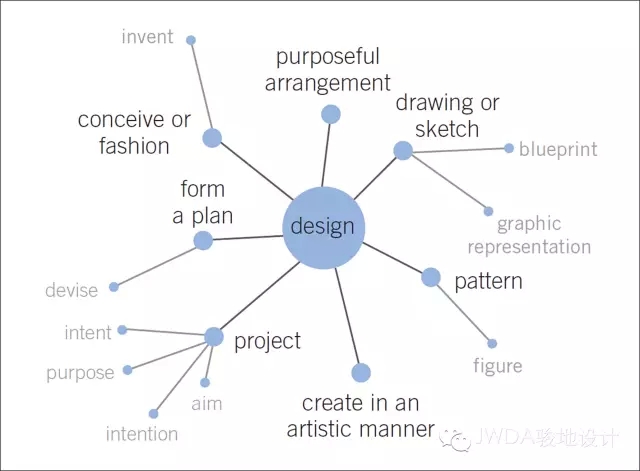
网状层级
子级元素包含于亲级元素。
适合代表简单的层级或逻辑。
适合将信息编组。
不适合表示过于复杂层级关系。
阶梯状层级
子级元素堆积于亲级元素下层。
适合表达复杂或是可变的层级。
不适合表达子级元素之间的关系浏览难度较大。
空间层级
六、曝光反应 Exposure Effect
重复曝光,将加深人们对刺激物的印象。
刺激物是中性或正面时才有效
重复曝光会让令人讨厌的刺激物更加负面
- 曝光反应的峰值
最强的曝光效应出现在照片,有意义的词语,名字,简单的形状上。
最小的曝光效应出现在图像,人像和声音上。
- 曝光反应的法则
刺激物曝光的时间越长,曝光效应越低。
曝光效应随着次数的增加而递减前十次曝光的效应最强。
有趣的刺激物会加强曝光效应,无趣的刺激物会减弱曝光效应。
- 最强曝光效应
当曝光时间很短或不明显,此时曝光变成下意识的形态分开每次曝光,并拉长时间间隔。
- 曝光与熟悉度
曝光于熟悉度:熟悉度对美感吸引力和接受度扮演者主要角色(人们喜欢经常看见的东西)。
七、完全忘我 Immersion
过于专注以至于失去对于真实世界的感知的精神状态,常由快乐和满足引起。
完全忘我的特点
1.可以被超越的挑战
2.聚精会神的环境。
3.对于行动迅速的回馈和奖励。
4.缺乏对于自身需求的关注。
5.扭曲的时间感知观。
- 感知体验
设计达到完全忘我较为简单,支持时间较短,对简单、相关的经验有效。
- 认知体验
设计达到完全忘我较为困难,支持时间较长,作用范围较大。
- 策略
最佳的完全忘我=感知体验+认知体验
合并环境中能够吸引人们的元素。
最小化焦虑:提供控制感以及回馈。
强调让人们远离现实世界外在环境的刺激物,压制让人们想起真实世界的刺激物。
元素之间的平衡:右脑多余左脑。
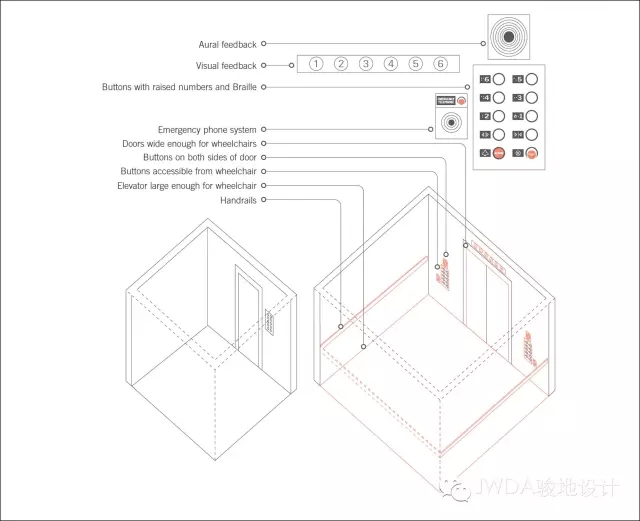
八、无障碍使用 Accessibility
设计应该能让尽可能多的人无需修正或适应就可以使用。
- 可感知性
信息的组织化呈现,辅助手段提升可感知性,为不同人服务的可感知性。
- 可操作性
最小化重复动作以及减少持续的身体动作,良好的功能可见性,较少的操作约束,为不同人服务的可操作性。

- 简易性
避免不必要的复杂性;简明、一致的操作标签设计;干净敏捷的动作反馈;对不同文化水平的迁就。
- 包容性
设计应该让人避免错误的发生,而错误真的发生时,,可以将负面影响降到最低。
九、包容性 Forgiveness
设计应该让人避免错误的发生,而错误真的发生时,可以将负面影响降到最低。
- 良好的功能可见性
设计的外观特征,会影响其使用的正确性。
- 恢复之前动作
如果错误发生或者使用者改变主意,可以恢复前一个或者先前多个动作。
- 安全网
装置或过程,可以将失败的负面影响降到最低。
- 确认
在执行重要的指令之前,必须确认其意图。
- 警告
标志或者提示,用来警告即将发生的危险。(提示性与限制性)
- 帮助
能帮助基本操作、解答疑惑、错误修复的信息。
Tips:与设计成功互动需要借助多少外在力量,刚好和设计品质成反比
内容分享来自——Universal Principles of Design《设计通用法则》
作者:威廉·立德威尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)、吉尔·巴特勒(Jill Butler)
来源:JWDA骏地设计